You can use WooCommerce android app builders to restructure your online store for mobile devices. You’ll be able to reach a larger audience and make use of features like push notifications, which can help you boost purchases.
We’ll go over the basics of WooCommerce app builders in this tutorial. Then, using Appmaker, we’ll show you how to develop an app for your store.
What Is a WooCommerce App Builder?
A WooCommerce app builder is a service that guides you through the process of creating a mobile app for your WooCommerce store. While you can make an app on your own, the learning curve is steep.
Why Use a WooCommerce App Builder?
Without coding, the WooCommerce Mobile App Builder turns your web store into a set of native Android and iOS apps. Languages, currencies, products, shipping methods, and payments are all supported with the WooCommerce mobile app.
Apps are more powerful than mobile websites because they are more interactive. They are based on the operating system of the phone and hence have access to more functions.
To mention a few, these unique features include faster touchscreen access, fingerprint scanner, camera, stored accounts, and email accounts.
Apps are also far more user-friendly and appealing than most mobile websites, owing to the assumption that the majority of consumers will first download the app version. As a result, businesses will devote more resources to improving mobile apps than to improving mobile websites.
Faster Access
Apps are far more convenient than websites from the user’s perspective. A single tap of the finger is all it takes to open an app. To access the mobile website, open the browser, type in the website’s name, and then hit enter. As a result, most individuals will utilize a smartphone app if one is accessible.
With popular programs like Facebook, this is easy to see. The Facebook app is downloaded over 100 million times per month, indicating that it is quite popular. Only 1.7 percent of Facebook users access the site only using their desktop computer, according to Statista. In other words, 98.3 percent of customers utilize the mobile app at least once a month.
Offline Content Access
Because mobile websites are accessible via a browser, they require an active internet connection to work. On the other hand, native mobile apps might contain a lot of offline capability. While it may seem trivial in today’s always-connected society, it’s vital to realize that not everyone has a high-speed data plan for their phone.
While clients may not be able to purchase things or engage in other online activities, the material can be accessed offline using mobile apps. Images, text, video, and other forms of media are included.
Improved User Experience
Native apps surpass online apps in practically every regard when it comes to performance. They are faster, can use more images and animations, and are not limited by the limits of the web browser.
Apps are often self-contained; you simply download them to your phone and they’re ready to use. Aside from updates and other small modifications, there is no additional loading required. This means they run faster because they don’t have to download fresh graphics or other resources as frequently as a website does.
Push Notifications
The ability to send push alerts is one of the more obvious advantages of having a mobile app. Push notifications, for users who opt-in, can be a very effective approach to increase the number of people who read your material.
When you publish a new post, add a new product, have a sale or dozens of other events occur, you can send fresh notifications.
Purchase Without Logging In
Most crucially, applications allow users to make recurring purchases without logging in to your website. Most phone systems also allow you to save your credit card information directly to your phone.
This increases the chance of spontaneous purchases by reducing the amount of effort and time required to pay. In general, the fewer steps necessary to complete a transaction, the better!
Simple App building process
Appmaker’s streamlined drag-and-drop capabilities deliver an all-in-one-place experience when it comes to developing and changing your WooCommerce eCommerce app.
Setting up an App with Appmaker
Appmaker, a zero-code WooCommerce Android app builder, will assist you in getting your Android and iOS app up and running. The initial stages in establishing your app are to install and configure the WooCommerce Appmaker plugin.
Creating your app without any coding skills
Step 1: Go to Appmaker and create an account by clicking the Signup button, Log in if you already have an account.
Step 2: Click Get Started on the top-right corner.

Step 3: Enter the App Name that you want to in the given field. Next, type in email ID and the Website URL of your WooCommerce store in the text box.

Step 4: Fill in the next field based on your profile and click Create App.

Appmaker Dashboard
You’ll be directed to the Appmaker Dashboard after choosing the Create App button, where you’ll find the Customize App option.
Step 5: The first option under the customize app option is App Icon which usually is your brand logo. To Set an app icon for your mobile app, upload or drag and drop a file.
Click Next.

Step 6: Next, set up a launch screen for your app. Upload or drag and drop a file to set up a launch screen and select the background color.
When your app is first launched, this is the first screen your customer sees. With your logo and brand colour, it’s best to keep things simple and tidy.
Click Next.

Step 7: Next, style your mobile app by assigning colors to your toolbar. Click on each field to select the colors.
Click Next.

After customizing the app, next comes connecting the app to the website.
Connecting the App to your website
Follow the steps below to install and activate the Appmaker plugin on your website.
Step 1: Install and activate the plugin. Click the Connect Automatically button below. You will be redirected to your WordPress plugin directory, where you can install and activate the plugin.

Step 2: After installing the plugin, click Activate.
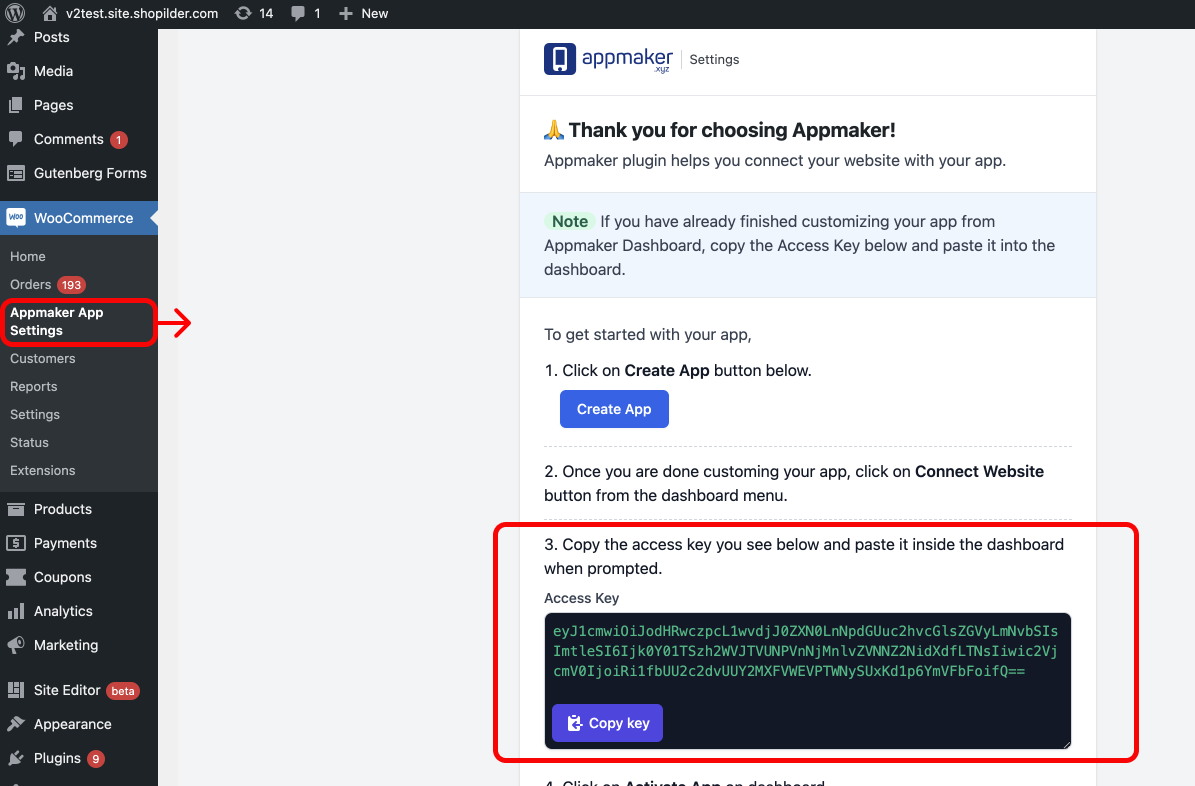
Note: If you have already finished customizing the App from Appmker Dashboard, copy the Access Key below and paste it into the dashboard.

Step 3: Go to Your WordPress admin > WooCommerce > Appmaker App Settings. Paste the Access key copied from the Appmaker plugin settings page on your WordPress dashboard below and click on the Activate App button.
Step 4: Copy the API key from the plugin settings page and paste it below, click Activate App.

This completes the creation of your WooCommerce mobile app using the Appmaker Plugin.










No Comments
Leave a comment Cancel