Turning your WordPress website into a mobile app without coding is an easy way to improve the reach of your website. WordPress mobile apps give you the freedom of publishing, ease of use, and content management. By making an App from your WordPress site you fetch advantages such as:
- The app functions and data can be accessed offline.
- Apps are faster than websites.
- Higher personalization and optimization possibilities.
- Facility to send push notifications and alerts
- Ability to offer mobile device-specific functionality.
- Better brand presence, particularly given the app’s icon will be omnipresent on the home screen of your user’s mobile device.
- Convenient to access the app directly.
All of these advantages lead to a significantly enhanced user experience, and that creates loyalty. WordPress native apps are much more effective than responsive sites when it comes to retaining users.
Creating app from WordPress site
Converting your WordPress site into a mobile app is easier than you might think. With help from the right plugin, you can quickly and affordably provide your users with a superior mobile experience.
Hiring an agency to build one for you requires little effort on your part, but is time-consuming and expensive. You can expect to wait three or more months and spend thousands of dollars.
Alternatively, there are tools you can use to create your app yourself. However, if you’re not already a skilled developer, chances are you’ll have a difficult time going through the Do It Yourself (DIY) route. You’ll have to write all your own code, for starters.
The third option for WordPress users is to employ a plugin. This provides you with the help of skilled developers, at a fraction of the cost of hiring an agency. It’s also typically much faster than traditional app development.
How to make a WordPress site into an app with Appmaker
WordPress App Builder plugins help you turn your WordPress site into a mobile app and save you development costs.
Appmaker presents an app builder and manager platform where anyone can create effective and interactive mobile apps for their business without getting lost in the technical nuances of building an app from scratch.
In simple words, Appmaker aids in taking evolving businesses to the larger target audience by converting a WordPress website into Native Android and iOS mobile apps with a few taps.
Step-by-step process of converting the WordPress site into an app with Appmaker.
To convert WordPress to WordPress Android app with Appmaker:
Step 1: Go to Appmaker and create an account by clicking the Signup button, Log in if you already have an account.
Step 2: Click Get Started on the top-right corner.

Step 3: Enter the App Name that you want to in the given field. Next, type in email ID and the Website URL of your WooCommerce store in the text box.

Step 4: Fill in the next field based on your profile and click Create App.

Appmaker Dashboard
After clicking the Create App button, you will be taken to the Appmaker Dashboard, where you will get the Customize App option.
Step 5: The first option under the customize app option is App Icon which usually is your brand logo. To Set an app icon for your mobile app, upload or drag and drop a file.
Click Next.

Step 6: Next, set up a launch screen for your app. Upload or drag and drop a file to set up a launch screen and select the background color.
This is the first screen that your customer sees when the app is launched. It is recommended to keep it clean and minimal with your logo and brand color.
Click Next.

Step 7: Next, style your mobile app by assigning colors to your toolbar. Click on each field to select the colors.
Click Next.

After customizing the app, next comes connecting the app to the website.
Connecting the App to your website
Install and activate the Appmaker plugin as given below to turn your WordPress Website Into a Mobile App.
Step 1: Install and activate the plugin. Click the Connect Automatically button below. You will be redirected to your WordPress plugin directory, where you can install and activate the plugin.

Step 2: After installing the plugin, click Activate.
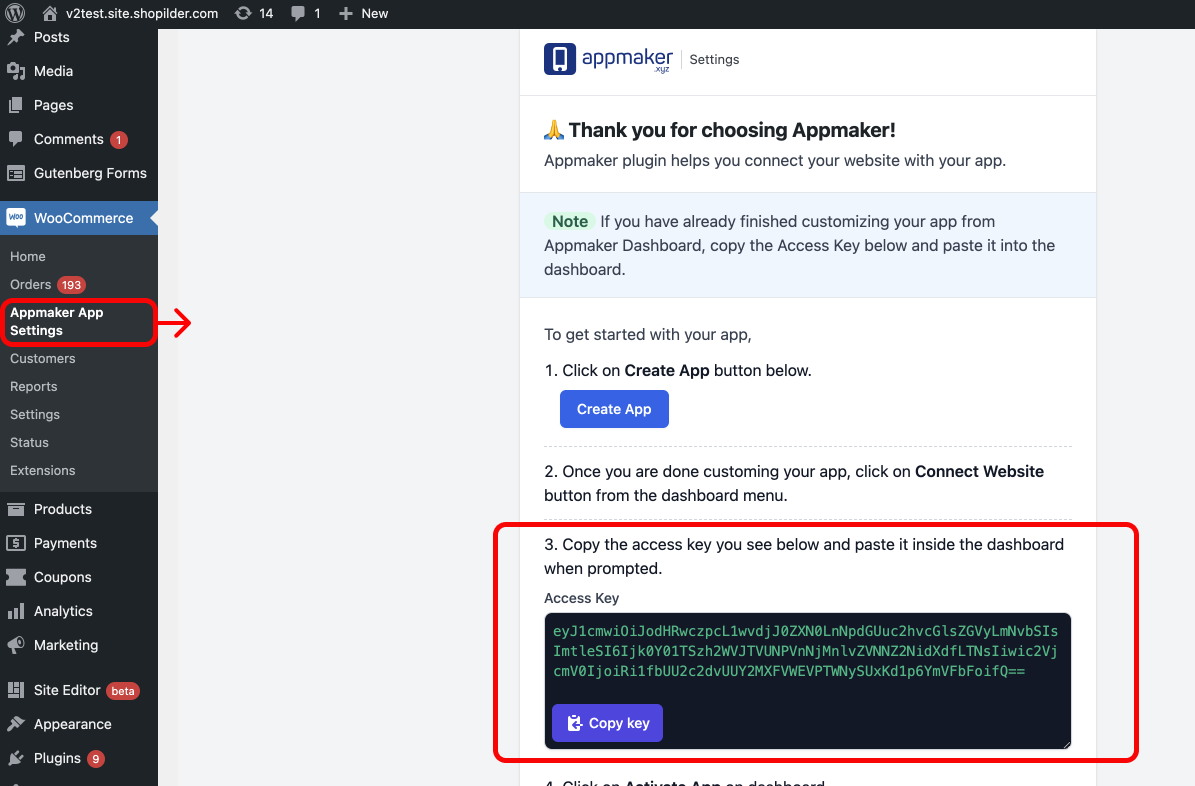
Note: If you have already finished customizing the App from Appmker Dashboard, copy the Access Key below and paste it into the dashboard.

Step 3: Go to Your WordPress admin > WooCommerce > Appmaker App Settings. Paste the Access key copied from the Appmaker plugin settings page on your WordPress dashboard below and click on the Activate App button.
Step 4: Copy the API key from the plugin settings page and paste it below, click Activate App.

This completes the conversion of your WordPress Website Into a mobile app using the Appmaker Plugin.
Website to Mobile App Best Practices
When converting a website into a mobile app, following these best practices will help your app perform effectively.
1. Funnel Mobile Devices to the Mobile Site
Redirect mobile devices to mobile versions of your website using server-side redirects.
2. Use a Mobile-First Design
A mobile-first approach to developing websites ensures that your website will work on all devices. So use HTML5 DocType for mobile devices.
3. Use Viewport Metadata to Create a Responsive Site
By using viewport metadata specifying device sizes on your document (head), it will resize your webpage for different mobile devices.
4. Use a Vertical Layout
Scrolling up and down on phone devices is more user-friendly than trying to do it from left to right. Make use of a vertical linear layout.
5. Steer Clear of Wrapping
To avoid incorrect sizing of your website on mobile devices, you must set the width and height to match the parent. Avoid wrapping content because it will result in incorrect sizing.
6. Reduce Bandwidth Requirements
Mobile devices have a slower loading speed than desktops, so avoid multiple file requests.










No Comments
Leave a comment Cancel